ここ2回のエントリのまとめ。
Themeのカスタマイズ方法は、maemo.orgの“HOWTO: Customizing and theming Maemo” を参照するとよい。
やる前にR&Dモードへ切り替える必要があることをお忘れ無く。
Step0. 初めに
Themeのファイルは、 /usr/share/themes/[Theme_name] にある。
各Theme内のディレクトリ構造は
gtk-20/
gtkrc
gtkrc.cache
images/
*.png
matchbox/
theme.xml
index.theme
となっている。カスタマイズするなら、
既存のファイルをディレクトリごとコピーするのが手っ取り早い。
ここでは”Japan1″という名前のThemeをこしらえることとする。
なお、修正が終わるまで変更途中のThemeに切り替えないように。
Step1. 既存のファイルのコピー
ディレクトリを作成して、デフォルトのファイルをコピーする。
# cd /usr/share/themes/
/usr/share/themes# mkdir Japan1
/usr/share/themes# cp -r default/* Japan1/
Step2. index.theme をエディットする
(3行目) Name=Japan1 →Theme名にする
(4行目)
Icon=/usr/share/themes/Japan1/images/qgn_plat_theme_thumbnail.png
→Step.1で作ったディレクトリに修正(8行目) GtkTheme=Japan1 →Theme名にする
(10行目) X-MatchboxTheme=Japan1 →Theme名にする
Step3. matchboxディレクトリ以下のtheme.xml を変更する
(2-3行目) <theme name=”Japan1″
author=”Akiran” →Theme名にする。名前はご自由につけよう。
desc=”” version=”1.0″
engine_version=”1″ >
(13行目) <font id=”osso-TitleFont” def=”IPAGothic-16.75:30px |
Nokia Sans-16.75:30px” />
→ここがキモ。”IPAGothic-16.75:30px |”を追加。
自分の追加したいフォント名を記入。 もしフォントが読み込めなかった場合に備えて、
“|”をつけてデフォルトフォントの記載もしておこう。
Step4. gtk-20 ディレクトリ以下のgtkrcを修正する。
259行目から282行目までフォント指定の記述を変更する。
style “osso-SystemFont” {
font_name = “IPAGothic 16.75”
}style “osso-EmpSystemFont” {
font_name = “IPAGothic Bold 16.75”
}style “osso-TitleFont” {
font_name = “IPAGothic 16.75”
}style “osso-ButtonFont” {
font_name = “IPAGothic 16.75”
}
style “osso-SmallFont” {
font_name = “IPAGothic 11.625”
}style “osso-LargeFont” {
font_name = “IPAGothic 29.5”
}
フォントのサイズはデフォルトのままにしているが、お好みに応じて変えてみてほしい。
また、gtkrc.cache は削除しておくこと。こうしないと編集したgtkrcが読み込まれないようだ。
rm gtkrc.cache
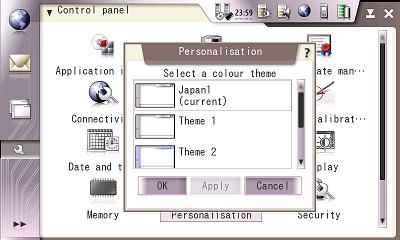
Step5. 作成したThemeに切り替える
メニューから”Control” → “Personalisation” を開いて、自分が作ったTheme
(ここではJapan1)を選択する。
これでThemeが切り替わる。あとは自分の好きに変えちゃおう!
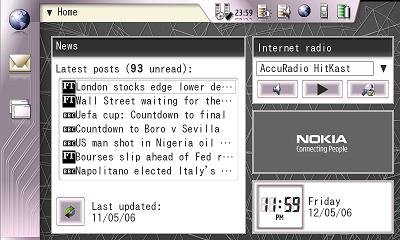
(フォントが変わったのがわかりますか?)


Nokia 770 で日本語Web表示
Nokia 770 Internet Tablet で日本語を表示する方法としては、
あきらん氏が公開されている方法 (~/.fonts に TrueT…